Streamgraphs: how to make them and what you need to know
You can now easily make interactive streamgraphs without coding
We’ve been busy making changes to our Line, Bar, Pie template in recent weeks. Along with new filters, bar sorting, multi-line axis labels and improved performance, we’ve added a new visualization type: the streamgraph.
Quite a few users have been asking about streamgraphs recently due to their increased visibility in reporting about the coronavirus crisis. For example, the Financial Times featured one prominently in their Coronavirus tracker.
You can now easily make this kind of chart in Flourish. And because the new feature is built into the Line, Bar, Pie template, you can add series and row filters, custom popups and even animate from a streamgraph to another chart type.
What are streamgraphs?
A streamgraph is a variation of a stacked area chart. Instead of plotting values against a conventional y axis, the streamgraph offsets the baseline of each “stack” to make it symmetrical around the x axis.
This results in flowing, organic shapes – “streams” – displaying the change over time. According to a paper on the topic by Lee Byron and Martin Wattenberg, the streams are perceived as familiar, which makes them visually appealing and easy to understand.
Removing the baseline can often make individual categories more legible, and flowing in both directions reduces the sense of a vertical hierarchy. A streamchart also avoids one series being different from all the others by virtue of having one straight side.

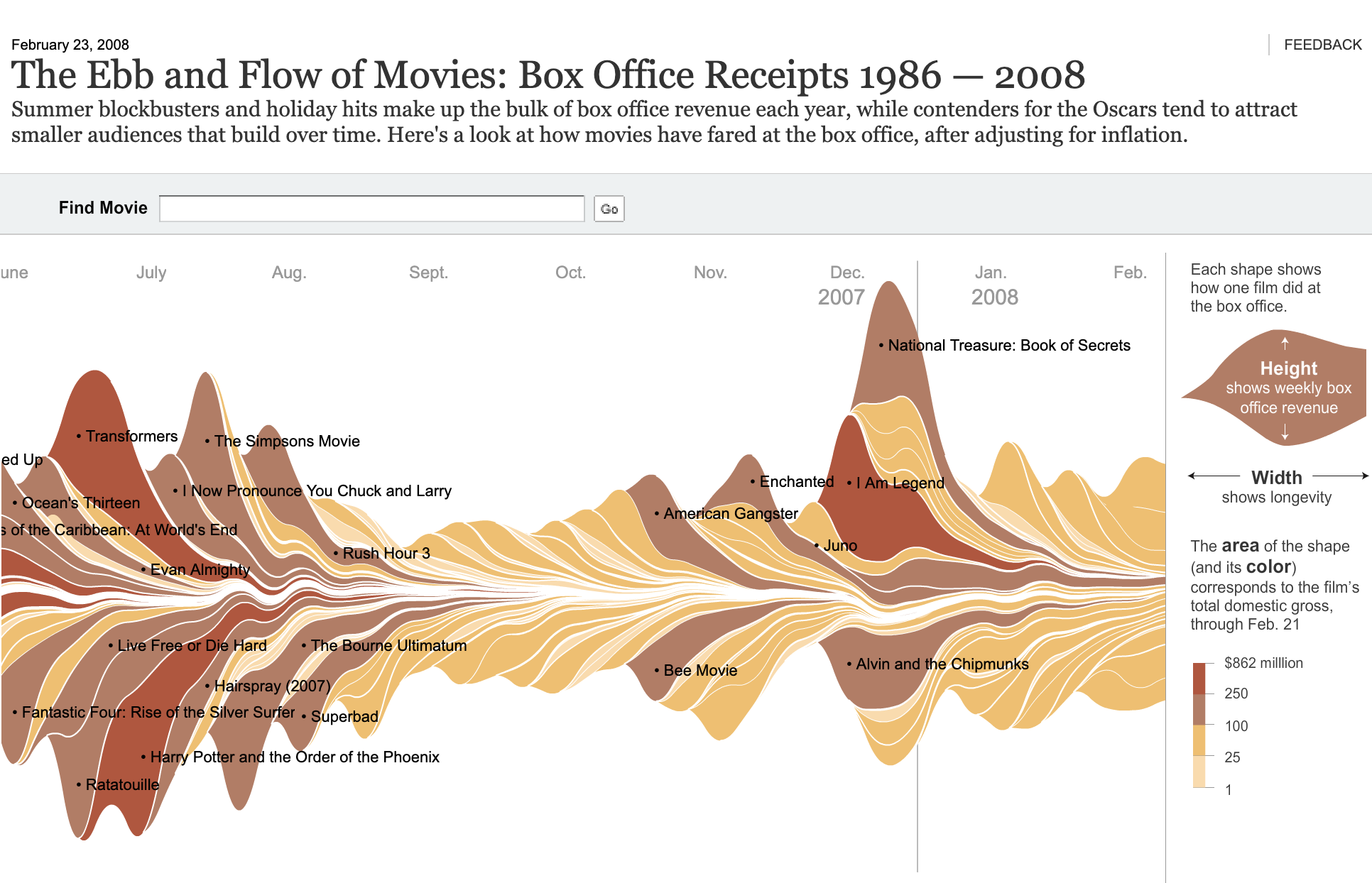
Typically streamgraphs are best when working with a handful of “streams”, but as always with visualization there are exceptions. One of the charts that helped popularize the technqiue was “Ebb and Flow of Movies” by Mathew Bloch, Lee Byron, Shan Carter and Amanda Cox at the New York Times. This very distinctive chart has dozens of small streams representing blockbuster movies. It manages to show both the overall seasonal trend and its composition, with individual movies each undergoing their own peak and decline.
How to create streamgraphs in Flourish
To create a streamgraph, simply select the streamgraph starting point from our template page. Or choose the streamgraph option from the “Chart type” dropdown when working in the Line, Bar, Pie template.
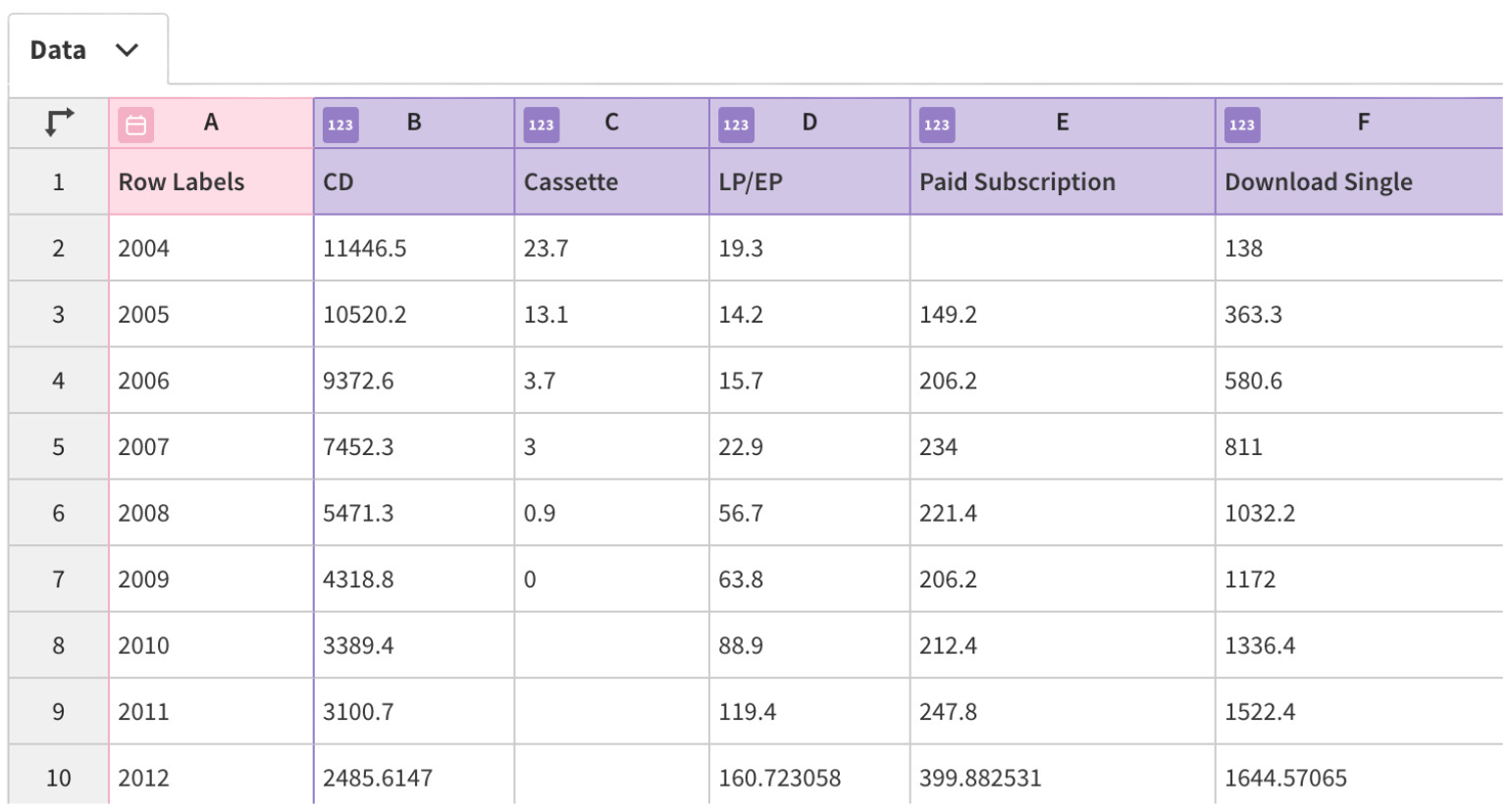
Just like our standard line and area charts, the template uses wide data format, so when adding your data, you need a column for each “stream” in the chart.

Flourish streamgraphs also support auto-setting of columns in the Data tab – an exciting feature that interprets the dataset you upload, works out the data type each column includes (this could be text, numbers or dates) and automatically binds columns under the most appropriate settings. Read more about this in our blog.
Adding interactivity
As Andy Kirk wrote in his blog post on streamgraphs, this visualization technique is at its best as an interactive exploratory tool, enabling users to take a journey along the flow of patterns.
In Flourish, you can add a layer of exploration by using a filterable legend or controls, or by adding your streamgraph to a Flourish story to bring it to life and highlight changes.
The chart below showing Coronavirus cases by age group in Scotland by Lesley-Anne Kelly for the The Courier is an example of a streamgraph with a legend filter. Clicking an age group in the legend removes it, allowing you to view the remaining streams in more detail.
The downside to streamgraphs
Although many people perceive streamgraphs as easy to read and intuitive, they do have some downsides. As with any stacked area chart, they can easily get cluttered if you try and add too many categories at once. Adding interactivity, such as a search box or filter, can help deal with this issue if your dataset has lots of categories.
Another limitation is that streamgraphs don’t support negative values. That’s because there’s no clear zero baseline to differentiate positive from negative. Hence in streamgraph mode any negative values in your data sheet are ignored – just as they are in proportional charts such as pies or percentage bars.
A final downside with streamgraphs is that the lack of a y axis makes it impossible to read the scale at a glance. Interactive popups can help with this, however, and so can annotation. We have a big update on that coming soon. Stay tuned!
