Bring your text to life with our Text Annotator template
Adding definitions, explanations and notes to text is now easier than ever
Ah, the memories of being a student and diligently highlighting key phrases and scribbling notes into the page margin of a handout or textbook. But annotating a text with explanatory notes isn’t just for students: it’s also a great way to explain to an audience the inner meaning of anything from a poem to political speech. Hence our new premium template: Text Annotator.
The template allows you to present text to your audience with interactive annotations that add extra context or explanation. Try clicking on the highlighted phrases in the example below.
Our inspiration for this template were a number of annotated speeches and documents created by newsrooms around the world, such as Barack Obama’s farewell speech annotated by the Guardian or Brussels’ opening Brexit bid annotated by the FT.
Displaying the speech or legal text in full along with annotations by experts makes it possible to weave together general and specific insights and highlight important phrases. Meanwhile, the use of color and spacing makes it easy to distinguish which parts are part of the original text and which parts are added as additional context.
The Text Annotator template is part of our premium templates, available to our Enterprise users. If you’d like to know more about our pricing, get in touch with our sales team.
Why do you need a text annotator?
The process of text annotating, also called “close reading”, consists of adding notes or glosses to a text. These may include highlights or underlines, comments, footnotes and others.
According to scholars Joanna Wolfe and Christine Neuwirth, text annotations serve four main purposes:
- Support reading and facilitate understanding;
- Eavesdrop on the insights of other readers;
- Provide personal, professional, and education-related feedback;
- Draw attention to important parts of the written piece.
Our Text Annotator template makes all of the above easy to incorporate, allowing you to create a narrative that’s both engaging and easy to follow.
Getting started

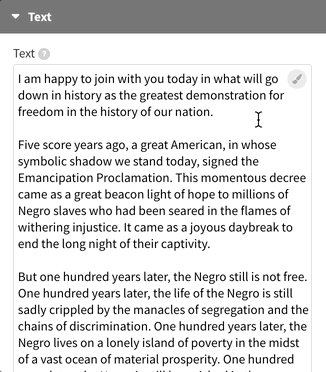
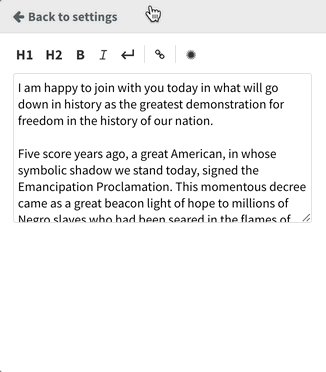
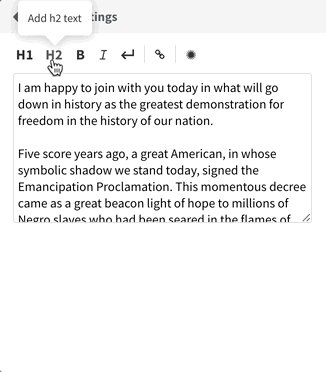
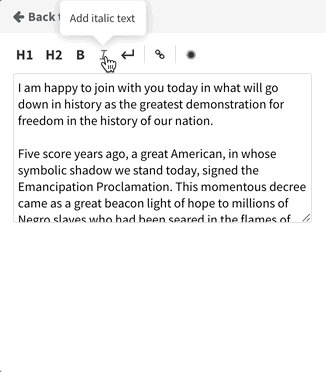
Unlike most Flourish templates, the first step of creating your Text Annotator visualization is in the Preview tab. Under Text, paste the text you want to annotate. By clicking on the brush icon in the top right-hand corner, you can add various styling changes to your text, such as line breaks and hyperlinks.
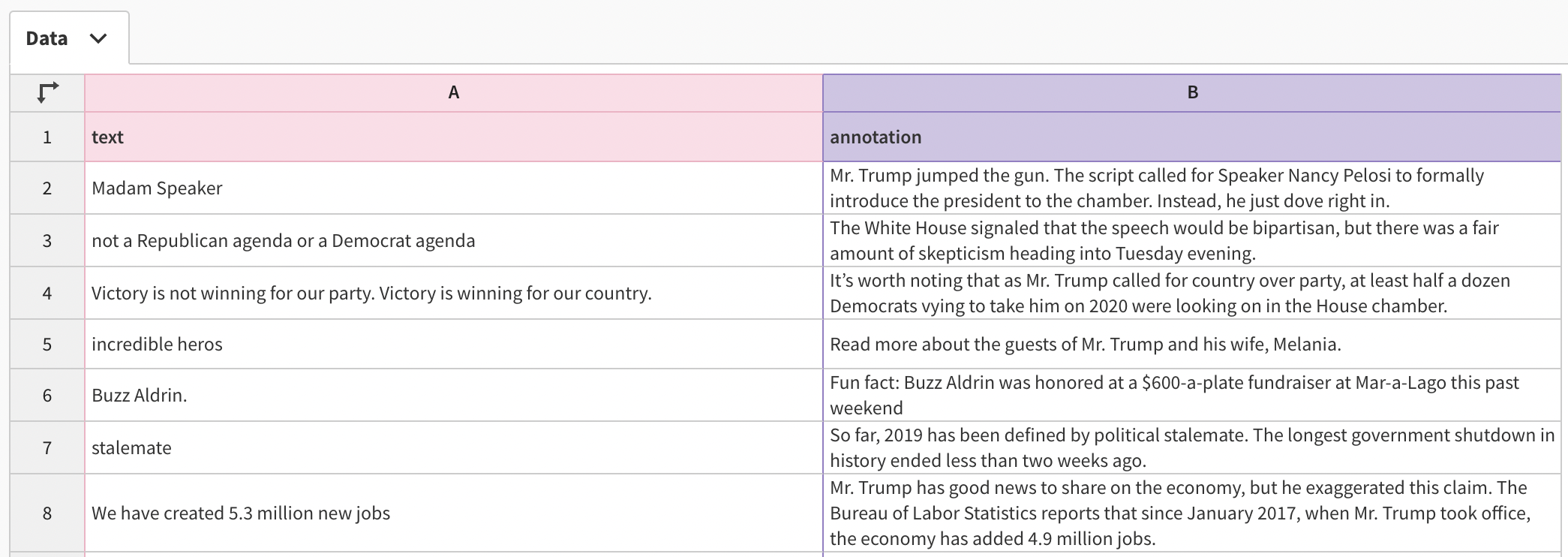
Once you’ve pasted and styled your text, it’s time to head to the Data tab. You’ll notice that you need only two columns – one for text and another for annotations. The Text column refers to the piece of text you want to highlight – but note that this is both a case- and space-sensitive setting.

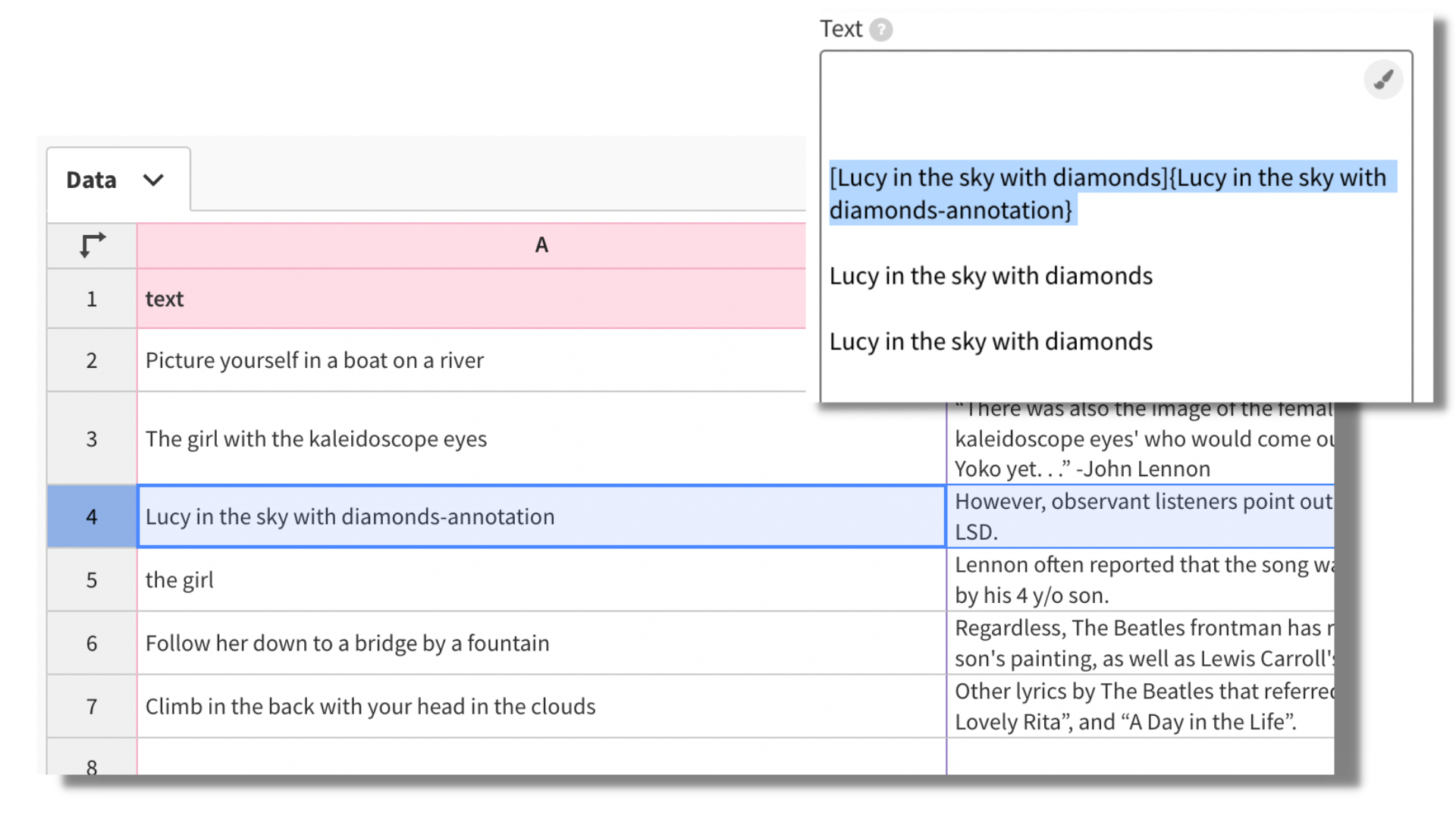
If you want to annotate a specific part of the text that appears more than once in the visualization, you can add identifiers to separate phrases from each other. Let’s take a look at the following example:
In the chorus, we have the same phrase repeating three times, but we only need to annotate the first row. Therefore, we can add an identation in the text box, so the template can recognize what area needs to be highlighted. In our case, the identation would look like this: [Lucy in the sky with diamonds]{Lucy in the sky with diamonds-annotation}.
Then in the Data tab, we can type “Lucy in the sky with diamonds-annotation“ to only annotate this part of our text.

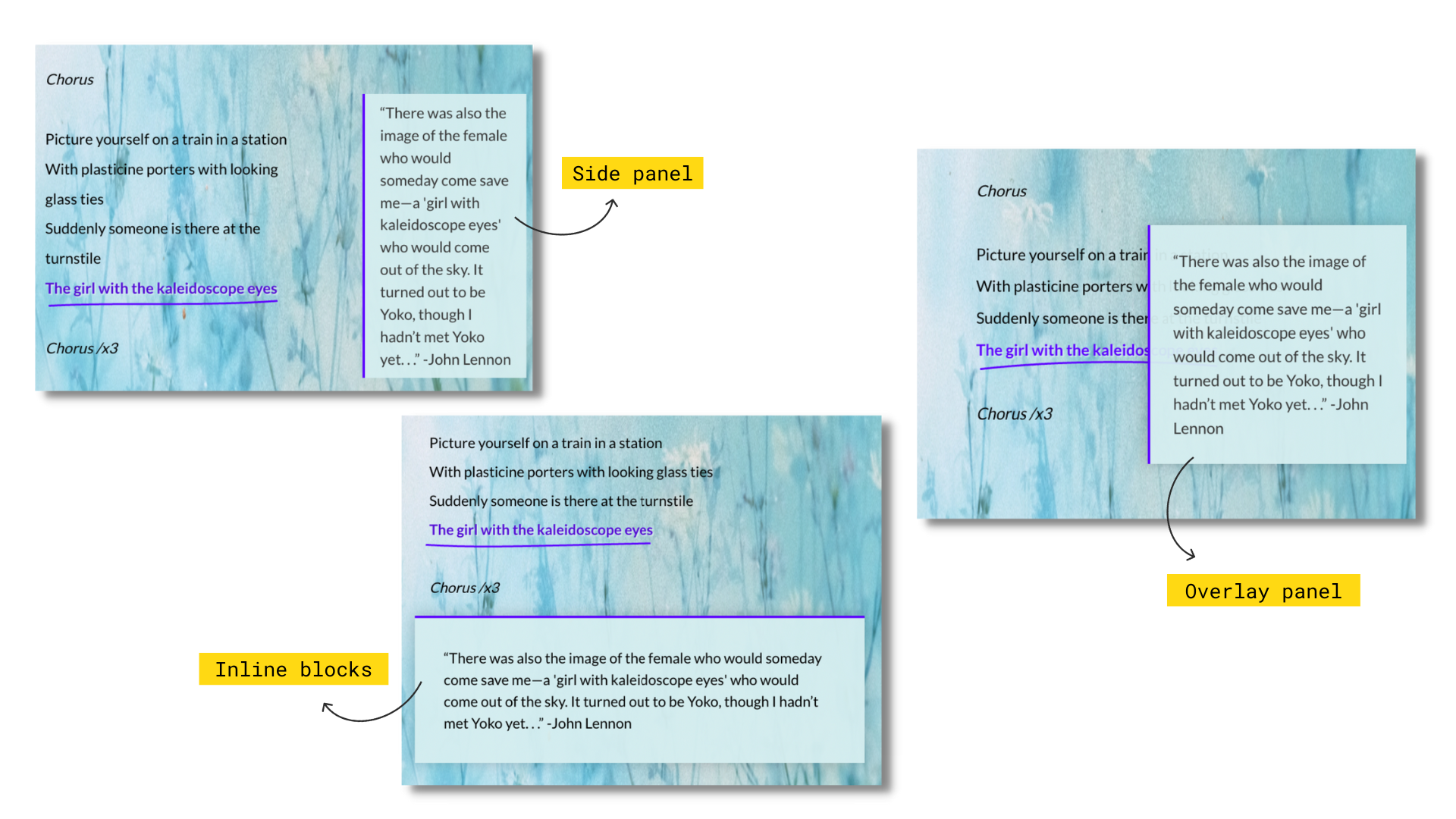
Back in the Preview tab, you can find multiple customization settings for your visualization. For example, you can choose whether the annotations should be positioned on the side or in line with the text. In addition, you can make the notes appear at all times only on click.
While side panels work great on wider screen sizes, they may not always be the best option on mobile. If you opt for this annotation mode, you can easily choose another view on mobile, such as inline blocks or an overlay panel.

Choose a highlight color, annotation type and annotation styles, and you are ready to go! Read our help doc for more information. Happy annotating!
