How Sky News revealed Flourish’s secret scrollytelling feature
A Q&A with the data journalist and the developer
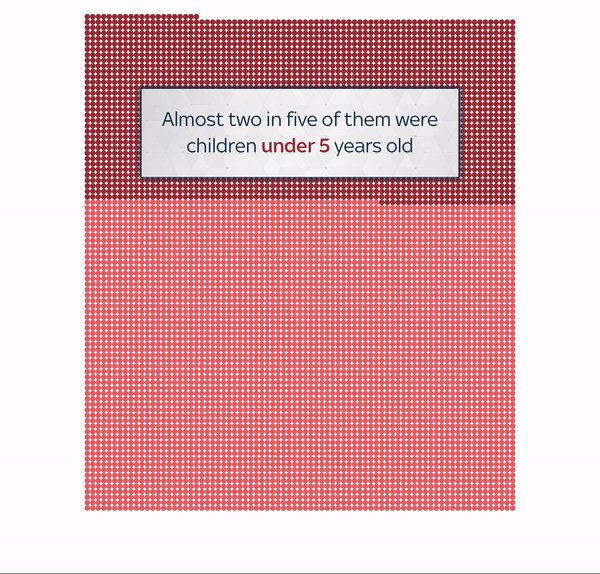
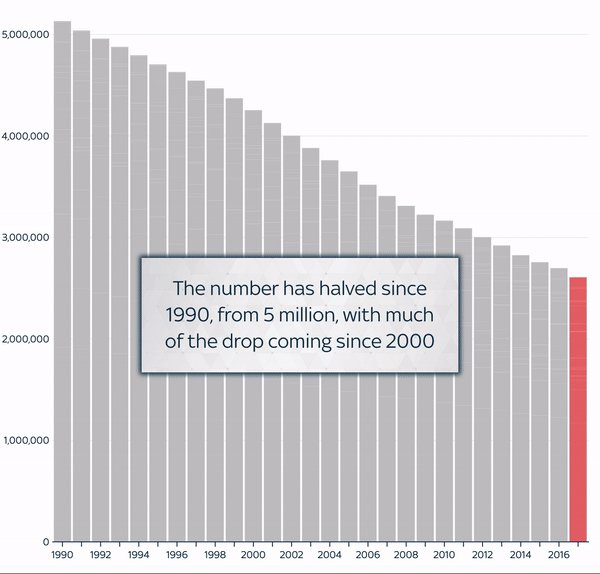
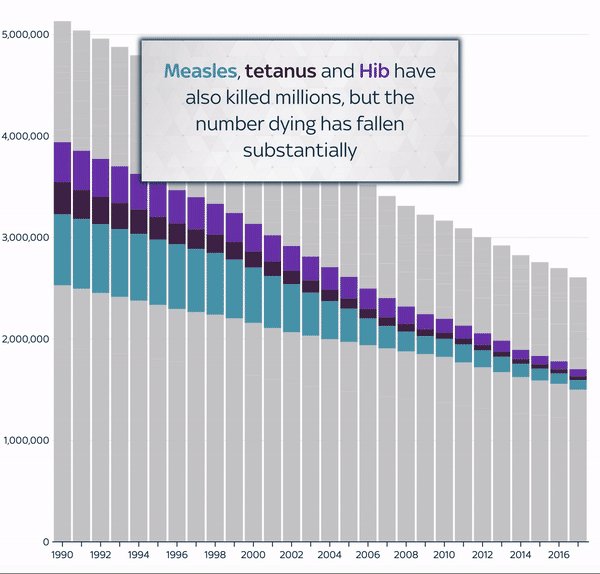
A couple of weeks ago, Sky News published a piece online about deaths from vaccine-preventable diseases . While the digital team at Sky regularly uses Flourish for data visualization, Carmen Aguilar García, a data journalist, and Edward Hollinghurst, a front-end developer, decided to take a different approach for this article. Instead of just embedding Flourish visualizations as they normally would, Carmen and Edward used a Flourish story as the basis for a really striking “scrollytelling” story.

Since the article was published, we’ve received dozens of emails from users asking whether they can use the same approach. The answer is yes!
Flourish stories have always had a secret scrollytelling feature. We’ve never promoted this, mainly because at the moment it requires basic JavaScript skills and we intend to make a version for non-technical users soon. In the meantime, however, Sky News have already shown what’s possible, so we put up some basic developed documentation so other technical users can follow in their footsteps.
We also reached out to Carmen and Edward, who were kind enough to answer a few questions about what kind of work went into producing the piece.
The following Q&A has been lightly edited for clarity and length
Q: What led you to work on this story?
A: Stories about outbreaks of diseases that can be prevented through vaccination or the effect of anti-vax movements on vaccination rates have been making front-pages throughout this year, but those stories were focused on specific diseases or countries.
We wanted to estimate the size of the problem as a whole.
Our goal was, therefore, finding out the number of people who die worldwide from diseases that could be prevented through vaccination from a number of reasons – including lack of access to drugs, misinformation or religion, among others.
Q: Why did you choose a scrollytelling approach for this particular story?
A: As with many digital media organizations, we plan online stories with a mobile-first strategy, and the scrollytelling template fits quite well with this strategy. People are used to scrolling down to interact with digital content, like on social media, for instance, where users scroll down to find new posts.
Many other news organizations use this format as well, so it’s making this way of digital consumption natural for the user.
But this template also allows us to boost the visual elements of the story, guiding the user through graphs and a bit of text, what makes the storytelling more effective and appealing.
Q: How difficult was it to get the Flourish scrollytelling working in your CMS?
A: From the journalist’s point of view, the technical part of this was quite easy. You just need to create a normal story in Flourish and the developer transforms it on the scrollytelling and provides you with an embed code.
Given that Flourish visualizations are rendered client-side in the browser we were able to incorporate scrollytelling into our CMS without any changes to our backend system. By simply adding some client-side JavaScript, editors are able to embed these to the page.
The developer went even further and created a standard embed code, so we can re-use the template any time we want, just changing the ID of the Flourish story.
It was also very helpful the fact that the scrollytelling visualization can be updated as a normal Flourish story. That gives the journalist independence from the developer and it makes the process more flexible.
Q: What were the benefits of using Flourish for this rather than coding the whole thing from scratch?
A: Although creating the visualization from scratch gives you total flexibility, this also requires more resources, skills and time. Using Flourish we could deliver a high quality product using innovative techniques, saving time and resources.
From a technical perspective, using Flourish allowed us to create a strollytelling solution that we could “hand off” to the editorial team. If any changes were needed to the charts, we didn’t have to do a new deployment – they could just be edited in the Flourish interface.
Q: Any tips for anyone else trying something scrollytelling for the first time?
A: Yes. Plan the visualization on paper before wasting time creating charts. Try to use the same template or just a few of them as there’s no possibility to customize transitions between different templates. And integrate the visualization with the rest of the story, so it is an essential part of the story and not an extra element.
From a technical perspective, using Scrollama (as recommended one of the developers at Flourish) enabled us to develop a solution quite quickly.
When developing the vaccination story we initially had performance issues due to the amount of Flourish charts that were on the page. We were able to resolve this by lazy loading some of the charts.
Interested in scrollytelling?
We’re always happy to chat with and give tips to developers who are looking to code custom solutions with Flourish. Feel free to get in touch with our team to learn more.
