Elevate your visual storytelling with our flexible Cards template
Easily create content blocks for landing pages with this highly customizable Flourish template
Visual storytelling isn’t always about displaying data. Sometimes, it’s about finding an effective and structured way to display content. In fact, the latter is often more of a challenge than the former. Fortunately, our versatile Cards template which allows you to create a carousel or grid of “cards” to visualize blocks of content, helps solve that problem!
This template allows you to display blocks of content in a grid or carousel, and you can additionally configure content to appear or play on hover or click.
With an interactive legend, options to add popups and panels as well as extensive image customization, the Cards template is an ideal choice for visualizing anything from people to brands, places and products in a dynamic and engaging way.
Multiple layouts, multiple possibilities
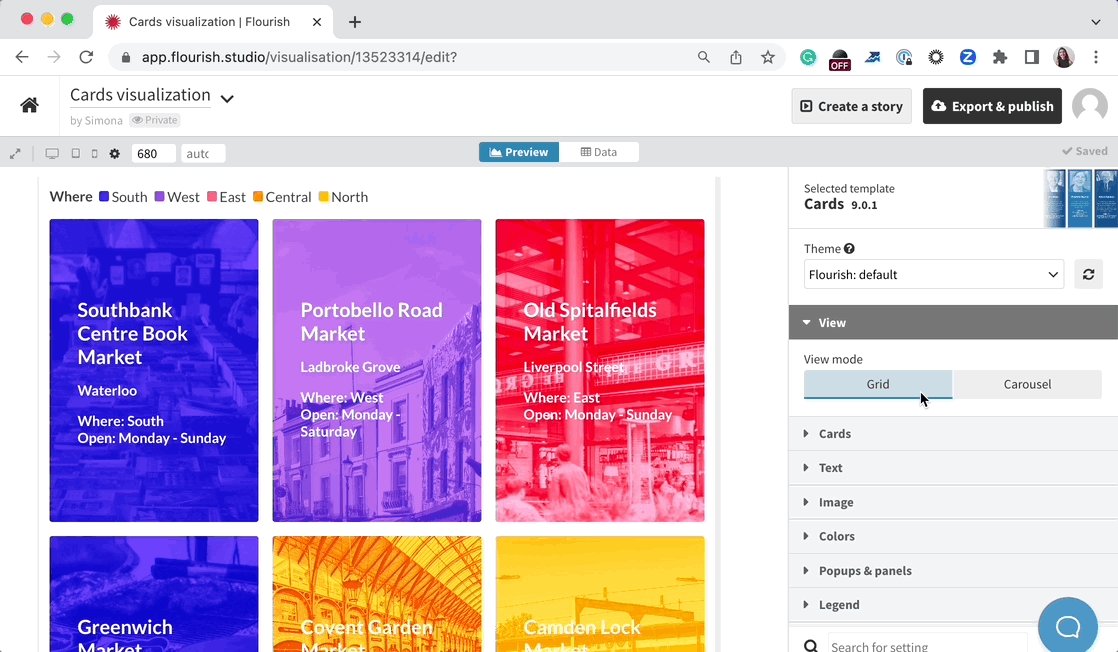
This template offers the flexibility to choose between two different view modes, Grid and Carousel, which allow you to display your content in a way that suits your needs. The Grid option presents the cards in a traditional grid format, with cards arranged in columns and rows. This view mode is ideal for displaying content in a more static format, where users can quickly scan through the cards and find the information they need.

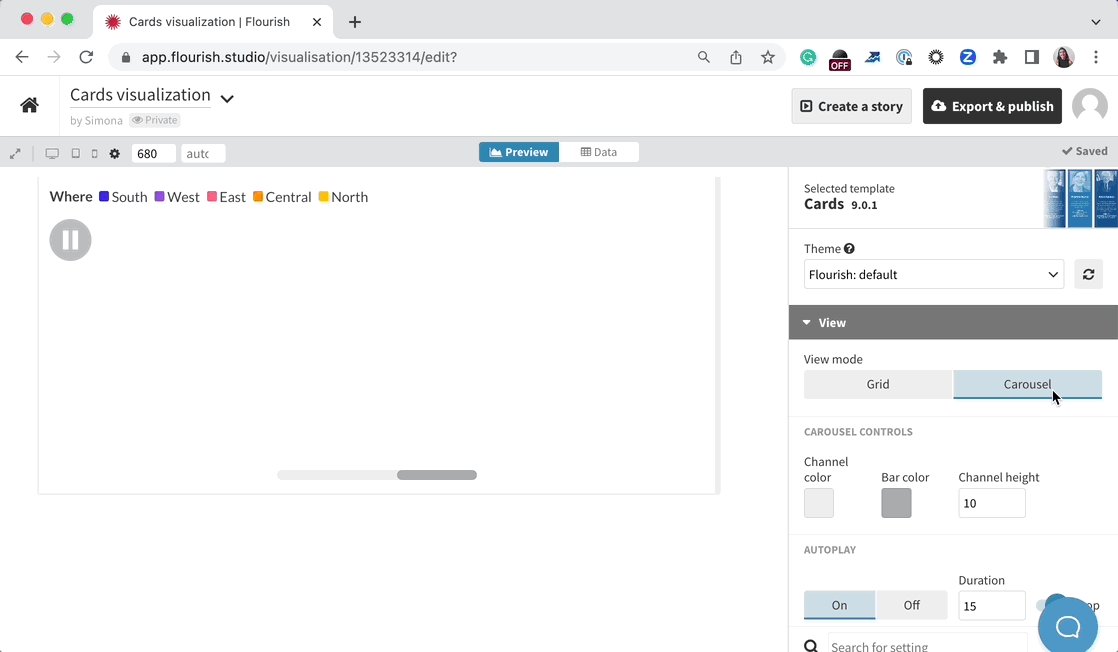
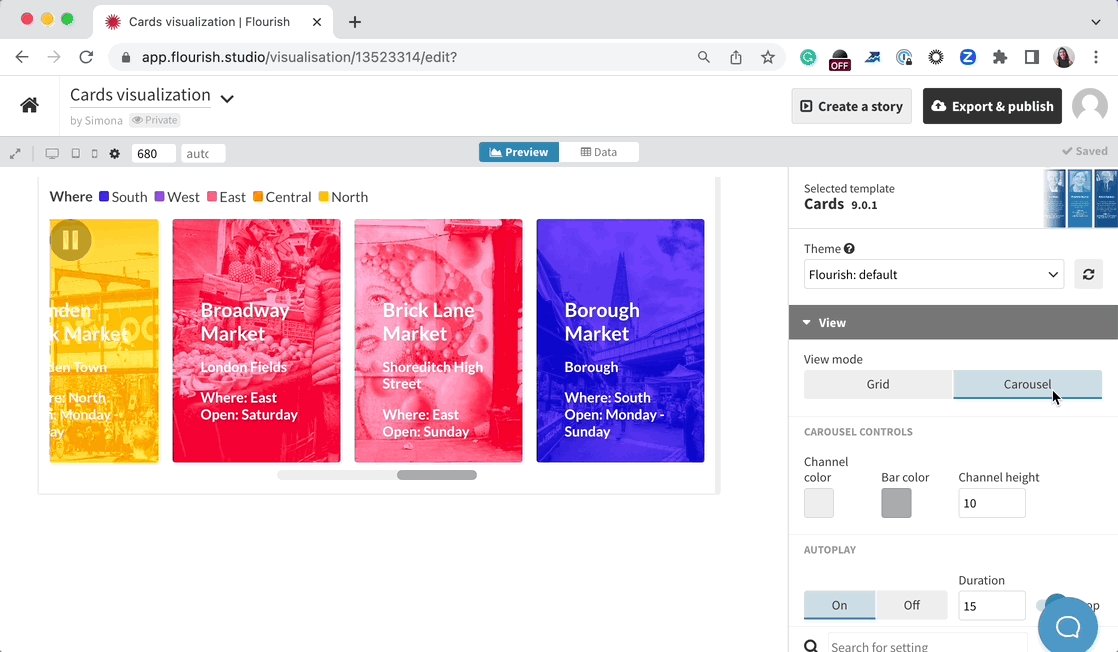
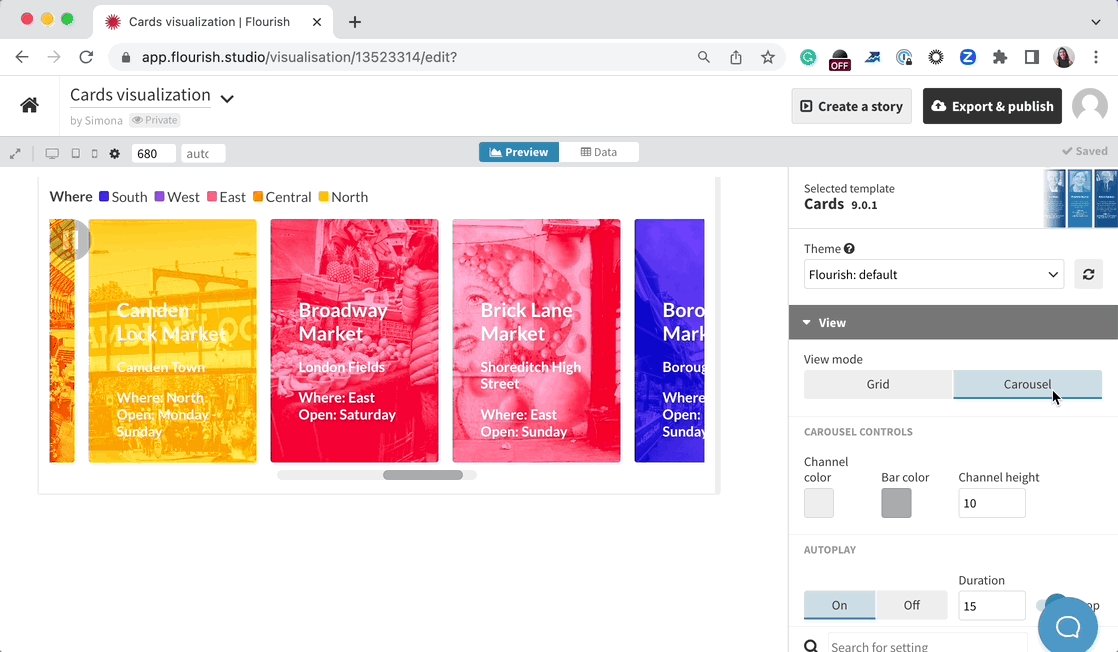
The second view mode is the Carousel option, which creates a dynamic slideshow that cycles through the cards automatically (if the Autoplay option has been selected). This mode is particularly useful when you want to display your content in a more interactive and engaging way.
Maximize your content blocks with incredible CSS customizability
One of the best features of the Flourish Cards template is its ability to use custom HTML to fully customize your content display. By using this option, you can change how each card interacts on click or hover, style content with HTML and CSS, and even embed Flourish charts in each card! See one custom cards example below:
Here are some resources that can help you fully customize your Cards visualization:
- How to create flip cards with custom HTML
- How to add a collapsible section with custom HTML
- How to add a description on hover using custom HTML
- How to embed Flourish visualizations in your Cards
How to make your own cardstack
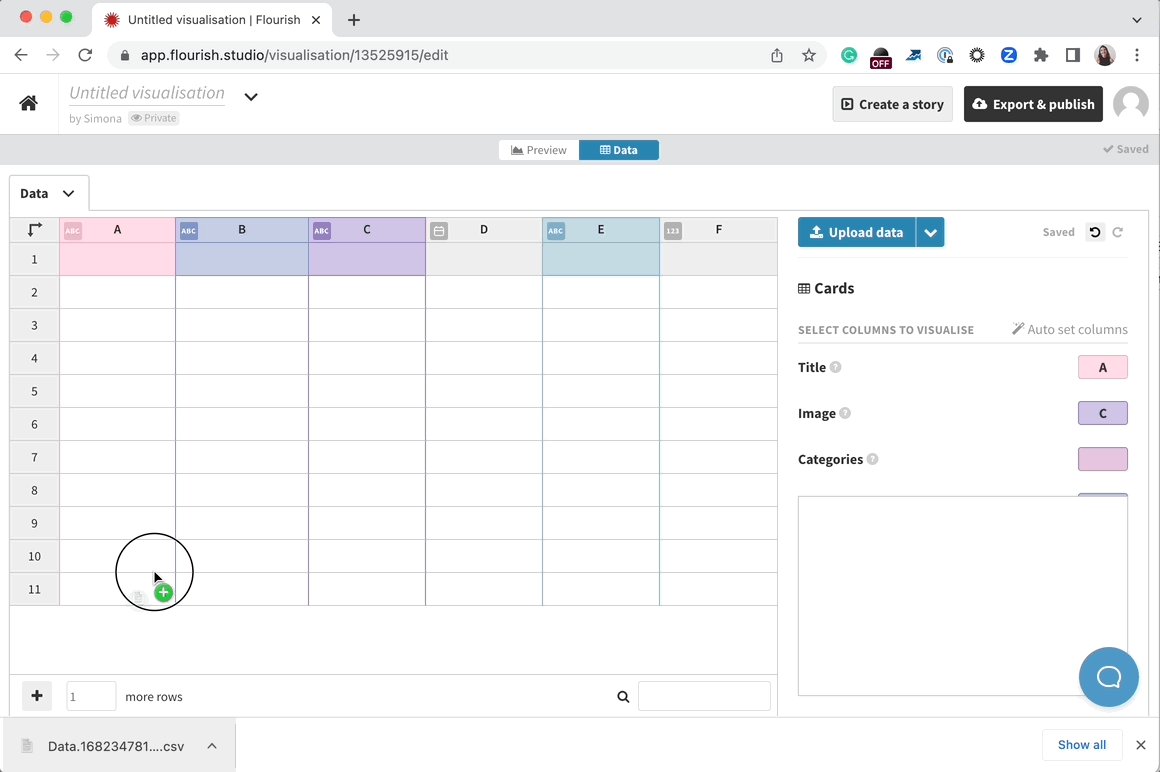
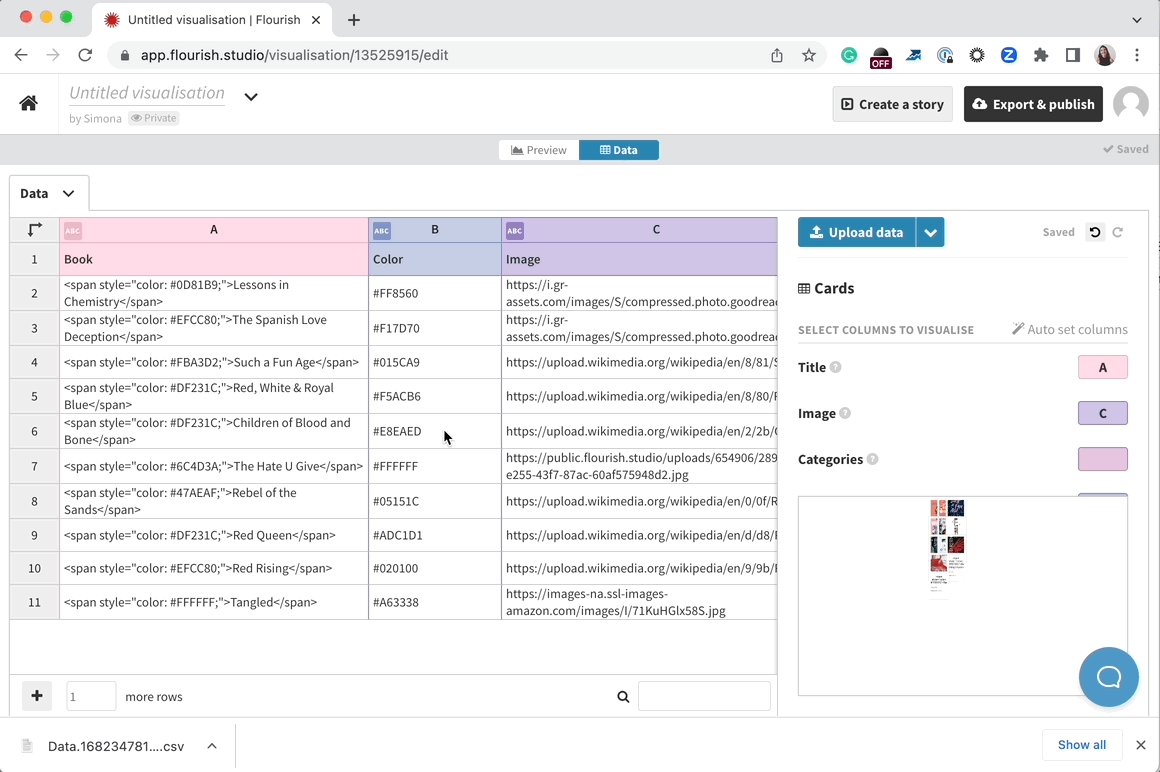
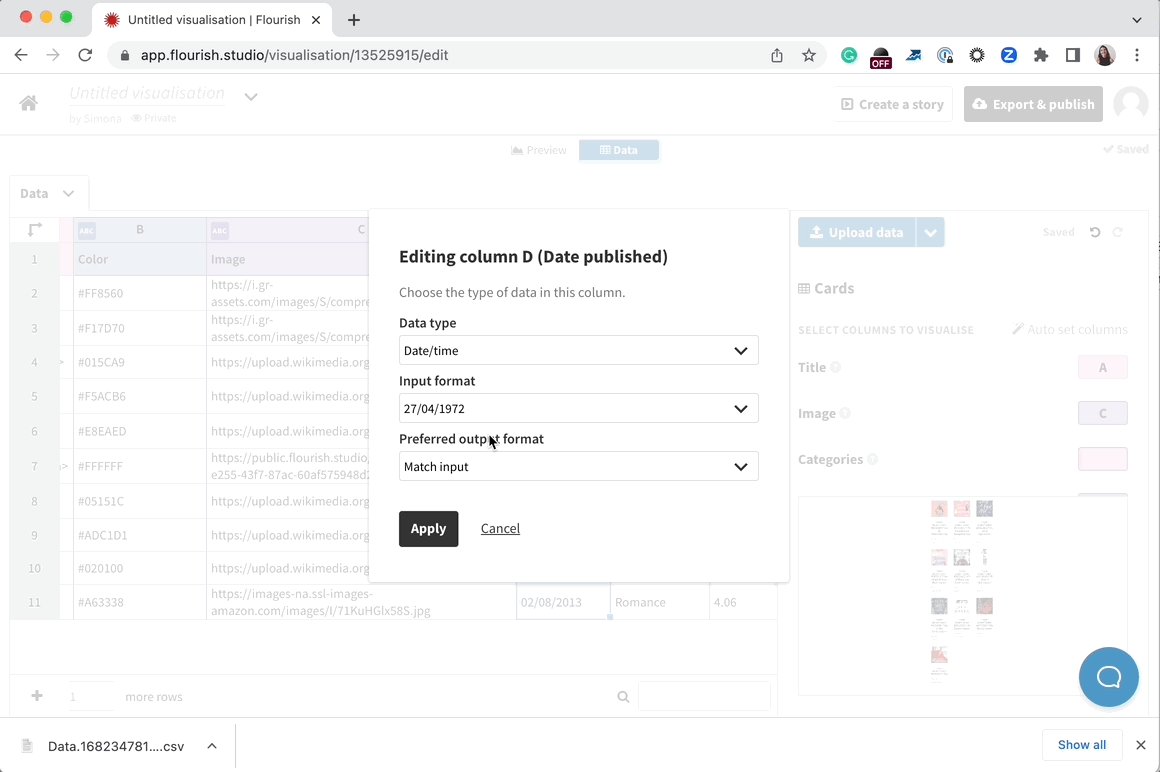
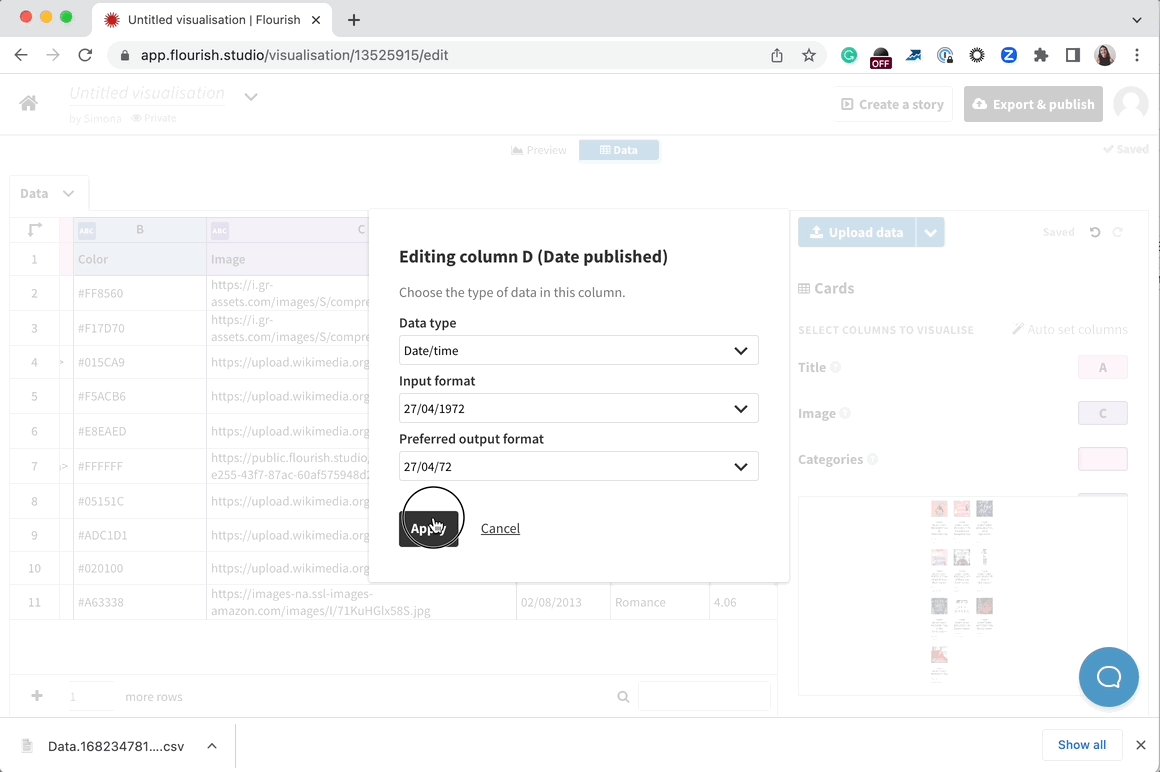
As with all Flourish templates, you can create a visualization in this style by uploading a spreadsheet or CSV file. The Cards template supports auto-set of columns in the Data tab – an exciting feature that interprets the dataset you upload, works out the data type each column includes (this could be text, numbers or dates) and automatically binds columns under the most appropriate settings.

Read more about automated column selection in our blog post.
Each row in the table becomes a card, and you can choose which columns to use for title, subtitle, text, images and so on. Images themselves can be uploaded to Flourish by right-clicking on a cell. Among other things, the template makes it possible to:
- Quickly set the card content mode to portrait, landscape or image overlay.
- Style pictures with blend modes, crops, saturation, brightness, contrast and opacity.
- Add popups and panels to your visualization.
- Further customize your cards with custom HTML and CSS.
- Add audio to each card to enrich your data story.
Ready to get started?
With multiple layout options, HTML customizability and the ability to display any text, image or video, the Cards template is the perfect solution for displaying content in a structured and engaging way. Try it out for free today!
